Progressive Web Apps
Progressive Web App (PWA) is a website that looks and behaves as if it is a mobile app.. PWAs are an ideal combination of the benefits of native apps and responsive websites. Using modern web capabilities, Progressive web apps (PWAs) deliver an app-like experience to users, but without the cost of developing a separate app. They work on-demand and are always accessible without taking up a smartphone’s valuable memory or data.
Unlike native apps, PWAs are built on the web and they are not tied to specific devices or operating systems. They’re also super lightweight. One good example is Twitter, where the PWA’s size is 600 KB, while the Android app takes 23.5 MB of device storage and the iOS app 116.5 MB.
Benefits
Research demonstrates that PWAs provide numerous advantages, such as:
- Better performance.
- Makes any web experience faster and more reliable.
- Installable on desktop, mobile and tablet devices.
- Makes native push notifications available using service workers.
- Can be accessed offline.
- Reduces bounce rates.
- Increases conversions.
- Improve client retention rate.
- SEO friendly.
- Efficient and economical.
- Use less data.
- Easy to install.
Success stories
A number of companies and organizations have implemented PWAs and here are some of the success stories.
- The Starbucks PWA has increased daily active users by 2x.
- Users on older devices take 11% more rides in Lyft's PWA than native app users and click “Install PWA” 40% more often than “Download App.”
- Twitter Lite saw a 65% increase in pages per session, 75% in Tweets, and a 20% decrease in bounce rate. Twitter Lite loads in under 3 seconds for repeat visits even on slow networks.
- Forbes registered 43% more sessions per user and a 20% increase in ad viewability, and tripled scroll depth after they implemented PWA.
Responsive Website vs Native App vs PWA
| Compatibilities | Responsive website | Native app | PWA |
| Mobile-friendly | Yes | Yes | Yes |
| Installable | No | Yes | Yes |
| SEO-indexed | Yes | No | Yes |
| Offline mode | No | Yes | Yes |
| Push notification | No | Yes | Yes |
| GPS enabled | No | Yes | Yes |
Examples
We’ve implemented PWAs on a couple of University Relations sites recently. Here are some of the sites that are using PWAs:
Installation process on mobile (Android)
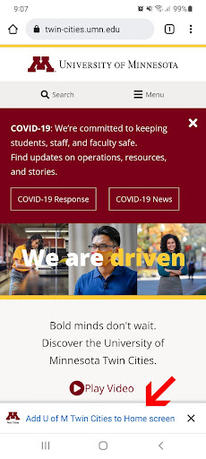
If you are browsing the site from your mobile device, you will be prompted with a pop-up at the bottom of your screen asking if you want to add it to the home screen. Tap the link and the PWA will be installed and the icon will be added to your mobile device home screen.

If push notifications and/or other settings are disabled on your mobile device and if you don’t see a PWA pop-up at the bottom of your screen, simply follow the steps below to install it on your mobile device.
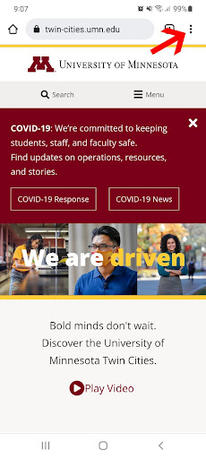
- Open the URL address (example: https://twin-cities.umn.edu) on your mobile device.
- Open your browser’s settings.

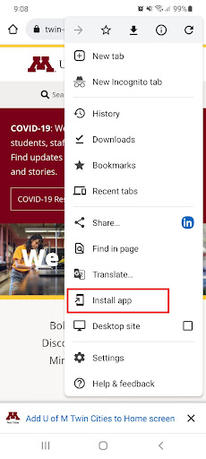
- Scroll down and tap Install app.

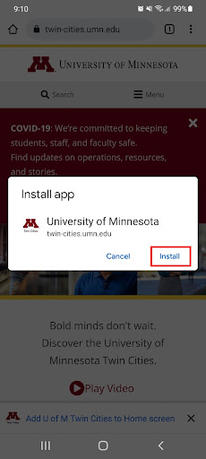
- Confirm by tapping Install.

Installation process on mobile (iOS)
PWA only works on Safari browsers on iOS devices. Unlike Chrome and other browsers on Android, Safari does not have an inbuilt prompt to show the Add to Homescreen pop-up notification banner for iOS devices. Here are the steps to install a PWA on iOS devices:
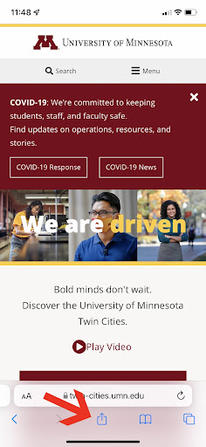
- Open Safari browser on your iOS device and type the URL address (example: https://twin-cities.umn.edu).
- Tap the share button on the bottom of the screen.

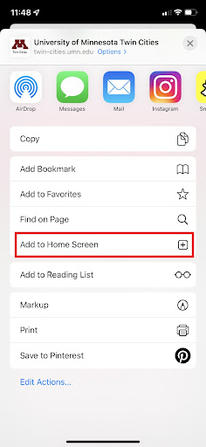
- Scroll down and tap Add to Home Screen.

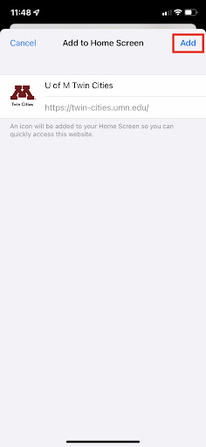
- Then tap Add on the top right corner of the screen. PWA will be installed and the icon will be added to your mobile device home screen.

Setting up your Drupal site to act as a PWA is a topic for another post or presentation. If this is something you would be interested in learning more about, please contact urweb@umn.edu and let us know you are interested in this topic.