Caniuse.com and GA4 data
Caniuse.com is an invaluable tool in web development. It provides up-to-date information on desktop and mobile browser support for front-end technologies.
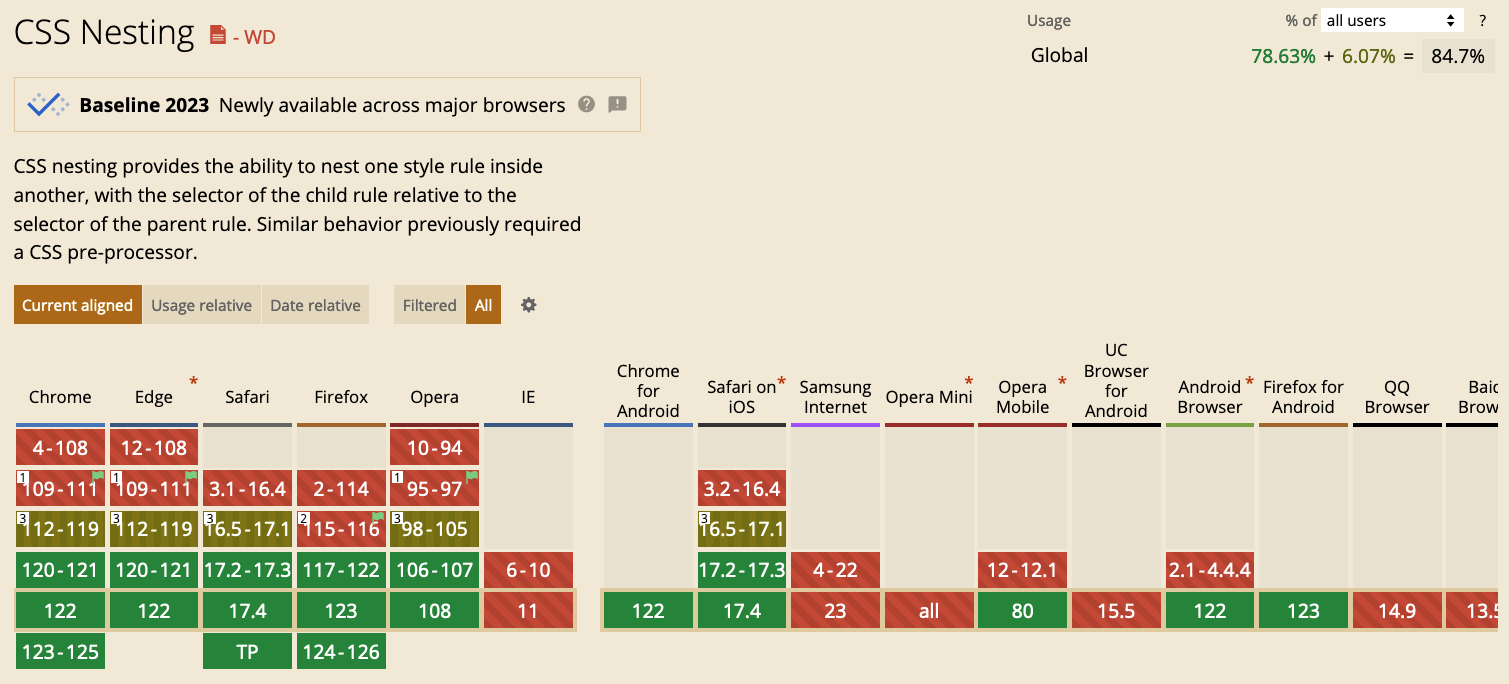
Searching the database of features results in a color-coded table displaying which browsers and versions support the feature, and which don’t. Included are browser-specific notes when a feature is partially supported, or requires vendor prefixes.

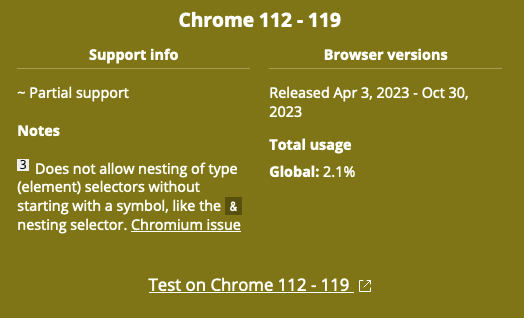
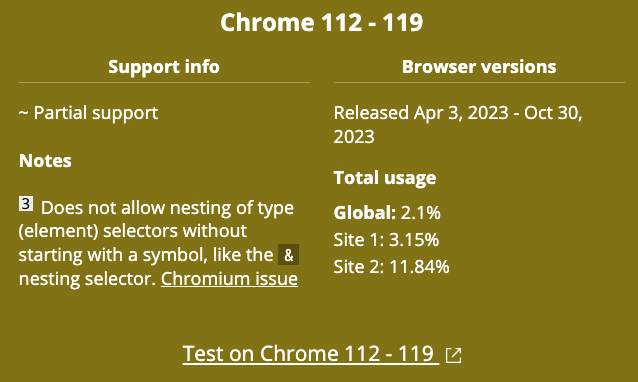
In the table of results, each column represents a browser, with each cell showing the versions. Clicking on a cell reveals details about the browser, including whether the feature is supported, when the browser version was released, usage statistics, and notes about partial support, if applicable.

Using GA4 to see your user data
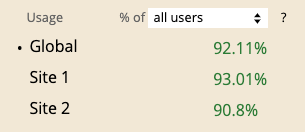
By default, the site uses all global users as the data source. By clicking on the Settings, this can be further refined to country or region-specific data.
However, there is another option: importing data from GA4 to see which features your specific users can support.
Click Settings → Open importer or go to https://caniuse.com/ciu/import. Follow the instructions on creating an Exploration of your data.
Once the CSV data is imported, the dataset can be named and will be added to the interface. If you support multiple sites, multiple CSVs files can be imported. The Usage data will look like this:


This data will help make decisions about when (or when not) to use new technologies.
For example, container queries can affect the style and layout of components and pages. If roughly 95% of your users aren’t able to support it, it would make sense to only use container queries with a fallback or polyfill, or to simply wait until your users more fully support the feature.
On the other hand, a feature like “text-wrap: pretty” can be used immediately even though it only has 68% global support. Because it doesn’t affect layout, the risk is very low, and if a browser doesn’t support it, it will simply be ignored.
Don’t hesitate to reach out to urweb@umn.edu if you’d like more information about using these tools together.