On This Page
- Required web header elements
- Required web footer elements
- Unit footer
- Header and footer requirements and rules
- Branding in U of M supported web tools
- Template builder
- GitHub
- Related resources
The University's Brand Policy: Trademarks, Logos, Colors, and Seal States that:
- All umn.edu websites must use an official web header and footer.
- The University web header and footer cannot be used on personal websites.
- Registered student organizations on all campuses may not use the Wordmark or Driven to Discover but may use the official “Block M RSO Mark” or “Goldy RSO Mark.”Block M and mascot marks.
Get an Official Header and Footer
- Official web headers and footers are built in to Drupal, the U of M's content management system.
- Official web headers and footers are available for use outside of Drupal and can be configured using the Template Builder.
- Student organization sites may not use the official web header or footer and they must include a disclaimer stating: “This group is a Registered Student Organization and is independent from the University of Minnesota” to address potential confusion related to affiliation with the University.
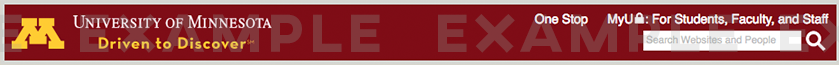
Required Web Header Elements
- Block M
- University of Minnesota Wordmark
- Driven to Discover*
- One Stop link
- “MyU: For Students, Faculty, and Staff” link with lock icon (the "For Students, Faculty, and Staff" text is optional and may be removed)
- Search field with magnifying glass icon
* Use of Driven to Discover is strongly encouraged. Please contact University Relations if your unit plans not to use it.

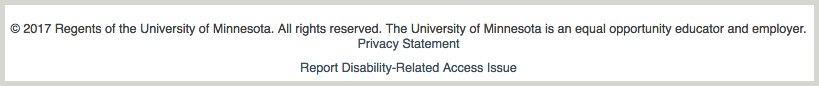
Required Web Footer Elements
- Copyright statement
- Equal opportunity statement
- Privacy statement link
- Link to "Report Web-Related Disability Issue"
- Optional: "Current as of..." statement/date
Report web-related disability issue link—The footer of any University Drupal site should always include this link: Report Web Disability-Related Issue. When properly configured on your site, this link will capture the URL of the page a person is on and take them to a web form where they can report the issue.
Depending on how and when your Drupal site was configured you may already have this link. If not, please use the instructions on the OIT website to configure this link for your site.

Unit Footer
All University units should provide contact information of some sort on their site’s pages. Units may include a unit footer directly above the required web footer. The Folwell web theme provides several coded design footer options for use in Drupal and a basic footer design is included in the Template Builder. While these designs are easy to use, units may use their own design and content.
Header and Footer Requirements and Rules
Campuses: If your unit serves all campuses, please use the systemwide header to convey that. Your campus name should be in bold text.
Links: Link and link behavior for all links in the required header and footer must remain consistent throughout the University; do not change header and footer links or link locations.
Maroon or gold header: Units may choose to use either the maroon or gold header background in the colors provided in the code. Alternate colors for the header are not allowed. The header defaults to maroon and can be switched to gold within the code.
Block M, wordmark, and Driven to Discover: This graphic must link to umn.edu. The link must not be changed to link to a unit home page. Only graphics contained in the official University web headers can be used; units may not recreate this graphic in any way.
One Stop: This link must be included on all websites systemwide. It must always appear above the search field (except on small screens, where it drops to the bottom of the page).
MyU: For Students, Staff, and Faculty: This link and the link location must be included on all umn.edu sites. The link must always appear above the search field (except on small screens, where it drops to the bottom of the page). Units may remove the "For Student, Staff, and Faculty" portion of the link.
Search field: By default, Google Custom Search Engine is used for the search results. The search default is set to provide results for the Twin Cities campus, but other configuration options are available.
Footer content and links: All required footer elements must be left “as is” in the footer. Units may not add or remove links or content and may not change the destination of the Privacy Statement link unless they need to point to a customized privacy statement (one that expands on the standard statement). The copyright statement should always display the current year.
The background color of the footer may be changed. If a background color is added, the text and links must be tested for acceptable color contrast. Text or background colors should be changed if needed for accessibility.
Responsive behavior: The header and footer code includes responsive behavior for screen sizes above 660 pixels, screens between 520 and 660 pixels, and screen sizes below 520 pixels.
Branding in U of M Supported Web Tools
Drupal and Drupal Lite
The University’s enterprise Drupal and Drupal Lite have both been configured to give you all the approved header and footer options. When working on your site in Drupal, you can access these options in the admin menu by going to Configuration > System > UMN Header and Footer Customization.
Google Sites
Google Sites no longer includes the option to automatically choose a University branded template. Instructions for creating a branded Google Site can be found on our Google Sites page.
Template Builder
The Template Builder allows developers to choose header and footer features to automatically generate HTML for a website. The Template Builder should be used when building an HTML site or a Wordpress or Blogger site.
GitHub
The headers and footers are available on GitHub. If you are unsure of how to use GitHub or compile Sass to CSS, you may want to have Template Builder write and compile your code.